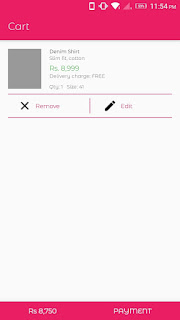
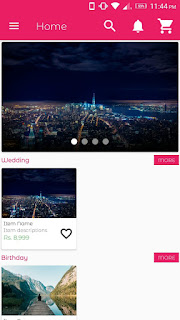
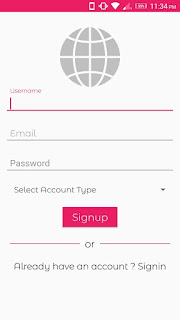
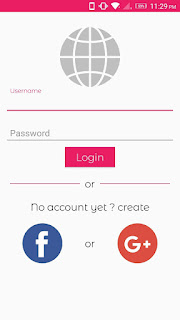
Saved images and data on firebase.sample code from github
Firebase is a mobile platform that helps you quickly develop high-quality apps, grow your user base, and earn more money. Firebase is made up of complementary features that you can mix-and-match to fit your needs, with Google Analytics for Firebase at the core Link: https://github.com/Naveenjyoti/Firebasedatabasesample